
STEP 1
Buat dokumen baru dengan lebar 1235 px dan tinggi 875 px, atur resolusinya menjadi 300 dpi, terlihat seperti gambar dibawah.
STEP 2
Pilih gradient tool lalu tarik dari bawah ke atas di halaman kanvas, dan pastikan warna foreground hitam dan background putih.
STEP 3
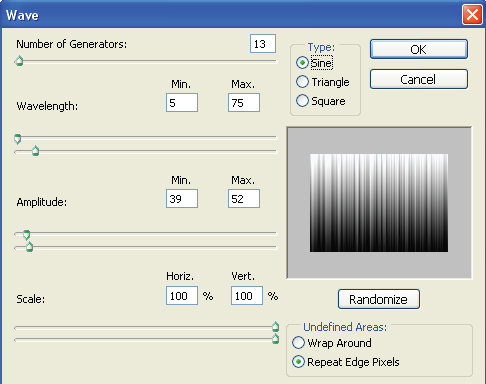
Kemudian pilih Filter > Distort > Wave. Atur settingannya seperti gambar dibawah ini.
STEP 4
Klik ganda pada layer Background, sehingga muncul perintah New Layer, lalu tekan OK.
STEP 5
Pilih Layer > Layer Style > Gradient Overlay, Klik di bagian warna Gradient Editor dan klik warna Spectrum.
STEP 6
Masih pada bagian Layer Style, klik pada tab Gradient Overlay, Ubah Blend Mode nya menjadi Linear Burn dan Angle = 0, terlihat seperti gambar dibawah.
STEP 7
Selanjutnya klik icon New Layer (lihat panah dibawah) dan buat kembali warna gradient seperti pada Step 2.
..ubah dibagian blending mode nya dengan overlay.
STEP 8
Masukkan gambar wallpaper yang bisa kamu dapat disini, kemudian klik kanan di bagian layer wallpaper tersebut dan pilih Rasterize Layer
STEP 9
Selanjutnya ubah blending mode-nya dengan Linear Burn dan turunkan Opacity-nya menjadi 75%.
Hasil Akhir
Bagaimana? Cukup mudah bukan? Kamu bisa lebih banyak berimprovisasi dengan menggunakan warna-warna Spectrum yang terdapat di Gradient Editor. Selamat mencoba ;)
tentang penulis
 Jun
JunDesainer grafis dan illustrator. Percaya bahwa desain grafis berperan merubah dunia ke arah yang lebih baik. Bercita-cita mendirikan sebuah agency desain grafis bertaraf internasional.
email : jun27travolta[at]gmail.com | facebook : Herjuna Juntravolta
view all post by Jun
Tetap update informasi, tips, dan tutorial desain grafis dengan mengikuti FACEBOOK dan TWITTER Desain Studio!












Ternyata dengan langkah mudah, kita bisa mendapatkan gambar yang bagus :)
Nice tutorial :D
sipp... aku sudah mencobanya.
Cool! Keren bro..
Thnks all....smg bisa bermanfaat....^_^
Mancaapppp....... :D
mau kupake ah... bisa buat warna2 tertentu aja kan?
kereeen....
pas banget buat tugas sekolah nih..:D
kereenn..!!!
Terima kasih, izin share gan buat pembelajaran murid2 saya di sekolah
@Alexander Negara....silahkan mas....demi kemajuan desain grafis Indonesia....^_^
Keren Tutorialnya...!! Bikin Tutorial mewarnai gambar manga jadi kayak 3D dong gan yang pake photoshop..!! thanks
download photoshopnya dimana?
step 8 -> Rasterize Layer-nya ga bisa di klik alias ga aktif.. kira2 apa yang salah ya mas?
tutorial ini pake photosop versi berapa mas?????
sama seperti pertanyaan Tito Hanafi
mohon dijawab :)
trima kasih sebelumnya
Jika memakai Adobe Photoshop CS5, saat melakukan copas wallpaper dari komputer kita, secara otomatis akan terbentuk layer Smart-Object, alangkah baiknya layer tersebut harus di Rasterize kan....:)
wahh, keren ..
Izin Share yah ^^
mantap gan, thanks buat ilmunya :)