Sebelum dimulai, ada baiknya kita download dulu source files yang dibutuhkan untuk tutorial kali ini :
Buat dokumen baru, berikan nama dokumen tersebut dengan “Wallpaper batman”, berikan ukuran width 1300px dan Height 800 px, jadikan color mode nya dengan RGB, buat resolusi 300 DPI.
Step 2
Buat logo Batman yang baru dan berikan dengan warna hitam, kalian bisa membuat logo ini di Illustrator atau di Photoshop. Jika pengerjaannya di Illustrator, copas saja shape tersebut ke halaman yang sudah dibuat barusan. Namun jika dilakukan di photoshop, buat dengan Pen Tool, agar lebih mudah cari gambar logo Batman yg baru di internet kemudian tracing dengan Pen Tool di Photoshop. Setelah itu beri penamaan di layer dengan “Logo Batman”.
Step 3
Masukkan wallpaper Metal yang sudah di download di awal artikel, letakkan di bawah layer logo batman.
Step 4
Buat layer baru, kemudian pilih filter>render>clouds, beri penamaan pada layer tersebut dengn “clouds”, dan pastikan warna Foreground putih dan background hitam. Ubah pada bagian Blending Mode nya dengan Soft Light, dan turunkan opacity nya sebesar 83%.
Step 5
Buat kembali layer baru, lalu pilih pada bagian Gradient Tool dan lihat pada gradient color nya, lalu klik panah di ujung kanan atas dan pilih Metals, maka akan muncul perintah seperti di bawah, klik pada bagian Append, sehingga muncul beberapa warna alternatif yang baru, dan pilih warna Gradient Gold (terlihat pada gambar), pastikan icon Linear Gradient dalam keadaan aktif.
Step 6
Tarik garis dari kiri ke kanan, sehingga hasilnya akan terlihat seperti gambar dibawah. Beri penamaan layer tersebut dengan Metal Gold.
Step 7
Klik pada icon Add Layer Mask, kemudian pilih Brush Tool, tentukan jenis Brush nya dan atur size nya sebesar 1200px dan opacitynya sebesar 34%. Arahkan ke tengah-tengah dan klik sebanyak empat kali. Pastikan warna Foregroundnya harus hitam. Lihat gambar dibawah.
Step 8
Kemudian jadikan layer Metal Gold tersebut dengan Blending Mode nya Linear Burn dan turunkan opacitynya sebesar 79%. Dan hasilnya akan terlihat seperti gambar dibawah.
Step 9
Beralih ke layer Clouds, klik dua kali pada layer Clouds maka akan muncul layer styel, pilih di bagian Gradient Overlay lalu klik di bagian Gradient Editor, atur warnanya seperti terlihat pada gambar. Pada bagian Gradient Overlaynya ubah blending mode nya dengan Soft light.
Step 10
Selanjutnya copy layer Logo Batman dengan tekan Ctrl+J di keyboard. Sehingga terbentuk layer Logo Batman copy.
Step 11
Kembali ke layer Logo batman, klik dua kali di layer tersebut, muncul layer style dan ubah poin-poinnya seperti instruksi pada gambar, perhatikan setiap perubahan pada masing-masing layer style tersebut hingga pada bagian Countour nya, klik saja pada bagian panahnya, nanti akan muncul beberapa alternative bentuk Countour.
Sebelum beralih ke bagian Layer Style Pattern Overlay, jadikan wallpaper creative_metal yang sudah di download tadi menjadi Pattern, berikut caranya…..
Klik File>Open pada Photoshop…cari file wallpaper hasil download tadi, sehingga akan membentuk halaman baru pada Photoshop kalian. Pilih Edit>Define Pattern… lalu muncul keterangan seperti di bawah, langsung tekan OK.
Step 12
Buka kembali dokumen pertama, aktifkan kembali Layer Style pada Layer Logo batman tadi lalu pilih pattern Overlay, buka pada bagian Pattern, cari wallpaper yang sudah di jadikan pattern tadi, klik icon tersebut. Untuk seterusnya ikuti instruksi pada gambar.
Step 13
Setelah melakukan perubahan pada Layer Style di bagian Layer Logo batman, lakukan juga perubahan layer style pada layer Logo batman copy. Ikuti instruksi seperti pada gambar.
Untuk sementara hasilnya akan terlihat seperti gambar di bawah.
Step 14
Masukkan gambar lens flare yang sudah di download tadi, letakkan pada bagian paling atas pada layer. Ubah blending mode nya dengan Screen. Sesuaikan ukurannya.
Step 15
Bersihkan atau hapus pada bagian pinggir-pinggir dari gambar lensflare tersebut, gunakan add layer mask, pilih brush yang lembut atur opacitynya hingga 34%, pastikan warna foregroundnya harus hitam.
Step 16
Perhatikan kembali gambar hasil pembersihan tadi, jika dirasa masih ada batas antara gambar lens flare dengan background belakangnya, lakukan pembersihan lagi, sampai dirasa cukup. Perbesar kembali ukurannya jika memang perlu..:)
Step 17
Buat teks BATMAN, saya menggunakan font Carmina Md BT, lihat gambar dibawah.
Step 18
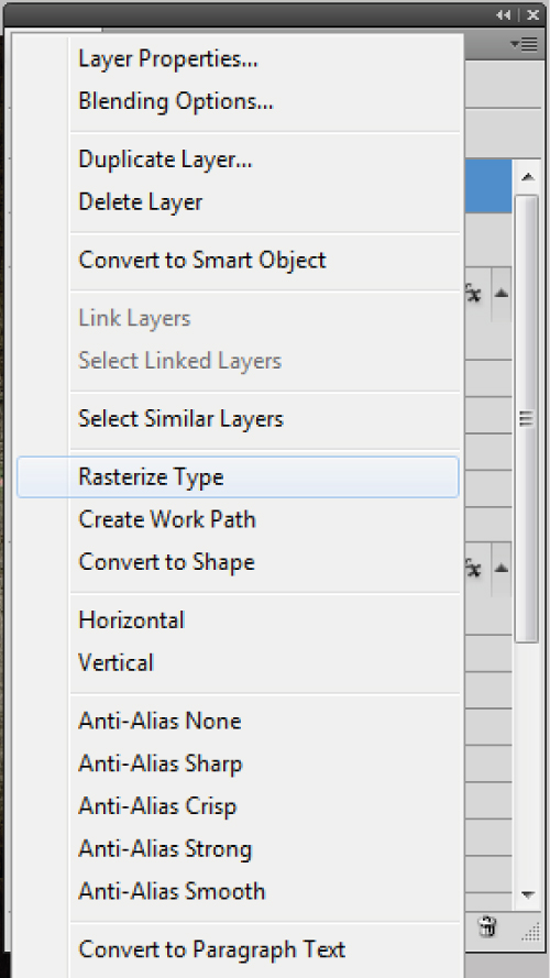
Klik kanan pada layer teks Batman kemudian Rasterize Type.
Step 19
Ctrl+J pada layer Batman sehingga muncul layer Batman copy. Ubah blending mode kedua layer tersebut dengan Soft Light.
Step 20
Beralih ke layer Batman, pilih Filter>Blur>Gaussian Blur… atur radiusnya menjadi 3.3px.
Step 21
Ctrl+J layer Batman sebanyak 3x, lalu lakukan hal yang sama pada layer Batman copy. Lihat hasil layer pada gambar di bawah.
Step 22
Select seluruh layer batman tersebut kemudian tekan Ctrl+G di keyboard. Beri penamaan dengan Folder Batman.
Step 23
Pilih brush tool, kemudian pilih jenis brush yang Spatter 27 pixels, namun ubah size nya menjadi 30px, di bagian opacitynya naikkan menjadi 100%.
Step 24
Hapus pada bagian-bagian yang tertera pada gambar dibawah, disini saya menggunakan Layer Mask untuk menghapusnya, silahkan bagi yang ingin menghapusnya menggunakan Erase Tool.
Step 25
Langkah terakhir, masukkan wallpaper metal_lines yang sudah di download tadi dan letakkan di bagian tepat diatas layer creative_wallpaper (lihat gambar), ubah blending mode nya menjadi Multiply.
Hasil Akhir
| Tentang Penulis email : jun27travolta[at]gmail.com | Facebook : Herjuna Juntravolta | all post by Jun |







.png)







































OH! GOD!.. That's awesome tutorial I should try..
gan buatin video tutorialnya dong!! solanya saya masih newbie jdi gak tau gimana tracing dll, itu aja step ke2 sampai 1 jam gak selesai soalnya gak ngerti...
buatin ya pleazz!
@Panji..untuk video tutorial spertinya masih belum, namun akan dicoba lain kali,. :)
monggo gan tak coba dulu tutorialnya
terimakasih sudah berbagi, moga ilmunya bermanfaat
Makin Sering Silaturahmi kemari ne.. :D
keren efek metalnya.. i like it..
desain keren
Wihh, keren,,,
thankz..
harus di coba ulang-ulang ini, biar lebih mahir tanpa harus liat tutorialnya lagi. hehee regards.
Bingung Pada Proses Saat Membuat Menjadi Warna Seperti Kuning Ke emasan Itu mas,,,
Mungkin Bsa Di tuntun Mas :)
yeah, you should!
keren neh mas !! buat yang perlu tips desain pasti mantap tuh !!
efek cahayanya top markotop
it is very good post and very good article.I appreciate your blog . Well-done for shared .
https://www.clippingpathexclusive.com/
Best transfer company Balarmok
The company carefully deals with small items and personal tools, especially glass, and is wrapped with the appropriate paper, to prevent breakage or damage, شركة نقل عفش
شركة نقل اثاث من الرياض الى الامارات
شركة نقل عفش من الرياض الى الامارات
شركة نقل عفش ببريدة