
STEP 1
Mulai dengan menuliskan teks, pemilihan font optional. Saya sendiri menggunakan font bernama Grobold yang bisa didownload gratis disini : dafont.com/grobold
STEP 2
Ubah teks tadi menjadi kurva. Caranya, pada menu bar pilih Object > Expand.
STEP 3
Pilih teks yang telah diexpand tadi, klik kanan dan pilih Ungroup. Kemudian susun sedemikian rupa seperti posisi dibawah agar tidak terlalu datar.
STEP 4
Seleksi semua huruf pada teks, klik kanan (kembali) dan pilih Group untuk menggabungkannya kembali. Jika sudah, pilih teks dan lari ke Effect > Stylize > Round Corners. Langkah ini akan membuat sudut-sudut teks melengkung mirip seperti bentuk balon.
STEP 5
Buat dua buah bentuk, yang satu persegi panjang (menggunakan Rectangle tool) yang satu lingkaran (menggunakan Ellipse tool). Susun kedua objek tersebut seperti gambar dibawah. Jika sudah, buka panel Pathfinder (Window > Pathfinder) dan klik pada ikon Unite untuk membuat kedua objek tadi menjadi satu kesatuan utuh.
STEP 6
Dari objek tadi, kita akan membuat bentuk cairan yang tumpah. Caranya, pilih Direct selection tool (A) dan klik titik yang ditandai pada gambar dibawah. Setelah itu, pada Option menu dibagian atas, klik ikon Convert selected anchor points to smooth. Lakukan hal yang sama pada titik diseberangnya. (lihat gambar dibawah)
STEP 7
Buat beberapa kopian dari objek tumpahan coklat yang telah dibuat tadi. Variasikan ukuran dan bentuknya, kemudian susun dibawah objek teks seperti gambar dibawah.
STEP 8
Untuk menambah kesan "lumer" pada teks, saya sengaja menambahkan beberapa objek baru seperti gambar dibawah ini.
STEP 9
Seleksi kesemua objek (teks beserta tumpahan coklat), kemudian klik ikon Unite pada panel Pathfinder untuk menjadikannya satu kesatuan yang utuh.
STEP 10
Beri warna gradasi menggunakan Gradient tool (G) (coklat muda ke coklat tua) pada objek teks yang telah digabungkan tadi.
STEP 11
Buat sebuah objek baru berbentuk gelombang menggunakan Pen tool (P) atau Pencil tool (N) seperti gambar dibawah.
STEP 12
Copy objek teks (Ctrl + C) dan paste tepat diatas kloningannya (Ctrl + F). Jika sudah, pilih objek teks hasil duplikasi, tahan tombol Shift dikeyboard lalu pilih objek baru berbentuk gelombang. Setelah kedua objek tersebut terseleksi, klik ikon Intersect di panel Pathfinder. Hasilnya adalah seperti gambar dibawah.
STEP 13
Pilih objek hasil Intersect tersebut, kemudian ubah blending mode-nya menjadi Overlay dan turunkan Opacity-nya menjadi 60 % saja di panel Transparency.
STEP 14
Gunakan Ellipse tool untuk membuat objek baru berbentuk lingkaran lancip. Kemudian, buat sebuah persegi dengan Rectangle tool dan posisikan diatas bentuk lingkaran lancip tersebut. Jika sudah, seleksi keduanya dan klik ikon minus front di panel Pathfinder. (lihat gambar dibawah)
STEP 15
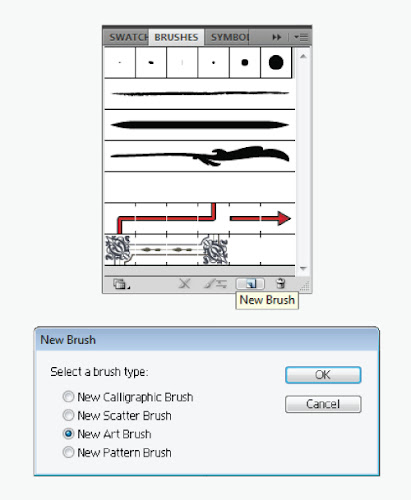
Pilih objek lingkaran lancip yang telah dimodifikasi tadi, kemudian buka panel Brushes (Window > Brushes). Klik icon New Brush di panel Brushes untuk membuat objek tersebut menjadi sebuah brush. Pada jendela yang muncul kemudian, conteng bagian New Art Brush lalu klik tombol Ok.
STEP 16
Buat beberapa garis warna putih menggunakan Pen tool (P) pada objek teks seperti gambar dibawah.
STEP 17
Seleksi kesemua garis putih tersebut, kemudian klik pada brush yang baru kita buat tadi di panel Brushes. Maka secara otomatis, objek garis akan ditransformasi menjadi bentuk-bentuk lancip seperti gambar dibawah. Kita menggunakan objek ini sebagai highlight untuk memberi kesan eye-catching pada teks.
STEP 18
Terapkan langkah yang sama untuk membuat efek-efek highlight lainnya pada tumpahan coklat.
STEP 19
Mari menambahkan beberapa buah lingkaran kecil (menggunakan ellipse tool) tidak beraturan untuk memperkuat kesan highlight sehingga menghasilkan teks seperti pada gambar dibawah ini.
STEP 20
Saya menambahkan sebuah background sederhana untuk teks. Dengan Gradasi radial menggunakan Gradient tool (G).
STEP 21
Langkah akhir, buat dua buah lingkaran lancip menggunakan Ellipse tool, yang satu berwarna hitam dan yang satu lagi berwarna putih. Atur ukuran dan posisinya seperti gambar dibawah.
STEP 22
Seleksi kedua lingkaran lancip tersebut, kemudian pada menu bar pilih Object > Blend > Make (Alt+Ctrl+8). Buka panel Transparency, ubah blending mode-nya menjadi Multiply dan atur Opacity-nya menjadi 10 %. Objek tersebut kita maksudkan sebagai shadow untuk teks berlumur coklat yang sedang melayang.
HASIL AKHIR
Ini adalah hasil akhir dari tutorial Illustrator kita kali ini. Semoga banyak tips dan tehnik yang bisa dipelajari dari sini. Jika punya pertanyaan, sampaikan melalui komentar. Good luck!
tentang penulis
 Ajir
AjirDesainer grafis, blogger, juga pecandu kopi. Terobsesi dengan segala sesuatu terkait komunikasi visual. Bercita-cita ingin menjadi guru SD sebuah sekolah di pelosok desa yang jauh dari keramaian.
email : ajir86[at]gmail.com | twitter : @desain_studio
view all post by Ajir
Tetap update informasi, tips, dan tutorial desain grafis dengan mengikuti FACEBOOK dan TWITTER Desain Studio!

























Nice bro...that's really cool tutorial, I learned so much...^_^
Looks yummy :) Jadi ingat snack yang harus dicocol ke coklat dulu sebelum dimakan.
Jun & Leo > Thanks bro..semoga bermanfaat
mas boleh request ga??? cara membuat karakter kartun buatan sendiri di photoshop..he
GungRaha > ok bro, dipertimbangkan.. :)
Awesome! banyak tool2 dasar yang sangat powerfull jika di aplikasikan dengan kreatif. Very inspiring!!
aG > Thanks bro..
wah.. mantep bener.. ngiler nih...hehe saya izin simpan artikel mas ya? buat belajar dirumah..hehe
makasih tutorialnya...
saya macet di STEP 12, kok gabisa di intersect yaa??
ada alert: the filters produce no result. please select the two over lapping paths
IT Programmer > Coba teks "Cool"-nya dijadikan compound path : Object > Compound Path > Make (Ctrl+8)..lalu coba di intersect lagi..
mas saya ijin publis tutorialnya d blog saya ya? makasih ^_^
sangat membantu sy yg kagi semangat belajar illustrator.... makasih mas....
oh iya, mas gimana caranya agar gambar yang dibuat di illustrator (setelah di export ke *.jpeg) gak pecah saat di perbesar????? mohon bantuannya
hem... so good gan :-D
kerennn
wah beruntug banget bisa buka blog nya gaaan, lagi pgn belajar adobe eh nemu tutor yang lengkap.. thx gan! :)
nice (y)
gan aku macet distep 12 ini :( udah di Compound Path juga ngga bsa :( mhon pencerahannya :'( maksih gan
pastiin yg di-coumpound path objek teks hasil kopian, bukan yg originalnya..
bisa jelasin cara nambahin backgroundnya ga min?
saya kok di step 9 setelah di unite, kenapa bentuk tulisannya balik lagi ke sebelum di round corners?
Di step 12 stuck ni min..
Itu ga bs di intersect gimana ya ?
louis vuitton outlet
nike free running
adidas uk
oakley sunglasses
michael kors outlet
mulberry handbags
louis vuitton bags
cheap mlb jerseys
cheap uggs
nike mercurial
chanyuan10.20
jianbin0208
cheap jordans free shipping
coach outlet canada
coach outlet
coach factory outlet
michael kors handbags clearance
oakley sunglasses
swarovski crystal
louis vuitton outlet
tiffany and co
mulberry handbags
20170223 leilei3915
mcm backpack
louis vuitton handbags
hollister clothing
football shirts
coach handbags
beats by dre
toms shoes
swarovski crystal
prada shoes
fitflops
burberry outlet canada
huston texans jerseys
ralph lauren clearance
ray ban sunglasses outlet
polo ralph lauren outlet
birkenstock sandals
true religion jeans
louis vuitton outlet online
nike free flyknit
polo ralph lauren outlet online
20170317huazhen
20170328 junda
coach outlet online coach factory outlet
nike huarache
cheap oakley sunglasses
coach outlet store online
ferragamo shoes
coach factory outlet
dior sunglasses
christian louboutin outlet
nike trainers
true religion jeans
nice. thank you for the tutorials. permission to remake.
this is my remake result : https://www.instagram.com/p/BfzdiV1lrOa/?taken-by=dhirrassi
20180628xiaoke
coach factory outlet
michael kors outlet clearance
christian louboutin
nike outlet
uggs outlet online
air jordan shoes
ralph lauren outlet
kate spade
coach factory outlet
tory burch outlet online
20180726 JUNDA
reebok outlet store
michael kors outlet
nike pegasus
gucci outlet
cheap jordans
oakley sunglasses
adidas outlet
saucony shoes
uggs
kappa clothing
20180814 xiaoou
supra shoes sale
coach factory store
adidas yeezy boost
polo ralph lauren shirts
ugg outlet
ray ban sunglasses outlet
canada goose jackets
canada goose outlet store
mulberry handbags
adidas soccer shoes