Pada tutorial kali ini, kita akan mencoba membuat sebuah maskot kartun dengan Adobe Illustrator. Langkah-langkahnya sederhana, kamu yang pemula sekalipun akan mudah untuk memahaminya. Tutorial ini menggunakan mouse untuk tracing elemen per elemen dari maskot yang akan dibuat. Next time (maybe), kita juga akan belajar bagaimana caranya tracing menggunakan pen tablet, so stay tuned! Ok, langsung saja, berikut step by step pembuatan maskot kartun di Adobe Illustrator, Check it out!
Berikut adalah sekilas penerawangan hasil akhir dari tutorial yang segera akan kita kerjakan :
Step 1 : Sketsa
Pada tutorial ini, kita akan membuat sebuah maskot hanya menggunakan mouse tanpa Pen Tablet. Jadi kita butuh yang namanya sketsa awal untuk membantu kita meraba anatomi karakter yang ingin kita buat. Pada contoh kali ini, saya membuat sketsa awal menggunakan pencil tool. Jangan khawatir walaupun bentuknya berantakan, karena ini hanya sebagai wireframe dan cuma dijadikan sample untuk melakukan tracing.
Step 2 : Outline
Jika sudah, seleksi semua garis dari sketsa lalu Group (Ctrl + G), kemudian turunkan opacitynya menjadi 20% agar kita leluasa melihat garis tracing. Selanjutnya, klik kanan pada objek sketsa lalu pilih Lock File (Ctrl + 2). Pada tahap ini, saya memulai melakukan tracing menggunakan Pen tool (p), dimulai dari rambut dan bagian badan keseluruhan (lihat gambar).
Step 3
Lengkapi dengan menambah detail elemen lain seperti mata, hidung, mulut, dsb dengan masih menggunakan Pen tool (p).
Step 4 : Pewarnaan Dasar
Sekarang, object sketsa yang sudah dilock tadi bisa dihapus, caranya tekan Ctrl + Alt + 2 untuk mengunlock object lalu tekan tombol Delete di keyboard. Kemudian, seleksi semua objek garis si maskot dan Group (Ctrl + G).
Step 5
Sekarang kita akan mulai untuk mewarnai. Seleksi objek garis maskot tadi lalu pilih Live Paint Bucket tool (K). Tool ini berfungsi untuk mewarna gambar perelemen terpisah. Kamu bisa mencoba mengarahkan Live Paint Bucket tool ke maskot, dan lihat, elemen yang diarahkan akan ditandai dengan warna merah. Pilih warna yang diinginkan, lalu klik untuk memberikan warna.
Step 6
Jika semua warna dasar telah diberikan, seleksi maskot dan pada Menu Bar pilih Object > Expand. Lalu klik kanan dan pilih Ungroup (U) untuk memisahkan elemen-elemen yang membentuk maskot tersebut.
Step 7 : Shadow & Highlight
Saatnya memberi shadow untuk maskot ini. Buat sebuah objek yang akan diasumsikan sebagai shadow (lihat gambar). Kemudian duplikasi objek warna pada wajah tepat diatasnya, caranya seleksi objek wajah, tekan tombol Ctrl + C (Copy) dan Ctrl + F (Paste in Front) di keyboard. Selanjutnya mudah saja, seleksi hasil duplikasi objek wajah tadi dan objek shadow yang baru dibuat, lalu pilih Window > PathFinder di Menu Bar dan klik pada tombol Intersect di PathFinder palette (lihat gambar). Maka objek shadow tadi akan terbentuk mengikuti bentuk objek wajah. Selanjutnya tinggal mewarnai objek shadow dengan warna yang lebih gelap dari objek wajah sehingga dapat dipersepsikan sebagai bayangan.
Step 8
Dengan langkah yang sama, buat juga bayangan pada elemen-elemen lain. Tapi harus diingat, setiap elemen memiliki warna shadow yang berbeda sesuai dengan warna dasarnya. Pemberian warna yang kurang tepat biasanya akan membuat maskot terlihat aneh dan tidak menarik.
Step 9
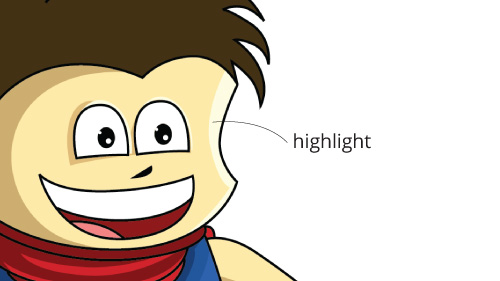
Selanjutnya tinggal menambahkan highlight. Prinsipnya sama saja dengan membuat shadow, hanya saja warna-warna yang diberikan untuk membuat highlight harus lebih terang dari warna dasar (lihat gambar).
Hasil Akhir
Inilah hasil akhir yang kita dapat dari tutorial kali ini. Prinsip pembuatannya sederhana, hanya harus lebih sering dilatih agar terbiasa dan lebih mahir, semoga bermanfaat! :)
Tetap update tutorial, info, dan tips seputar desain grafis dengan mengikuti Facebook dan Twitter Desain Studio!
| Tentang Penulis email : ajir86[at]gmail.com | twitter : @desain_studio | all post by Ajir |



















Keren & sgt inspiratif
@Hadisoft > Thanks Hadi, smoga bermanfaat.
Mantaap..di tunggu gambar yang pake tabletnya.. :D
ag > Hehe, siap komandan!
Asikk.. ajib om :)
Boleh minta tutorial buat di adobe photoshopnya g?
Reza > Thanks, Mgkin next time ya..
2 thumb f u.....salam kreatif
gan, bisa bikin pola baju maskot gak????
08 999 778 204
Admin, kalo tips cara membuat karakter untuk Game gimana?
Keren!
gan minta link web donlot adobe ilustrator dong,,, soal nya yg saya search bnyk yg php
WOW
wah, keren gan.. simple maskot
Makasih bro sangat bermanfaat
Hi desain studio team
Cara membuat maskot kartunya sangat bagus sekali, tapi bagaiman cara membuat maskot kartun seperti orang
Recent pos Jual Crystal X Nasa
thanks infonya